Unity Shader – Dissolve & UV Flow
实现如下 内外可调颜色和宽度的溶解+UV流动 效果
大致思路
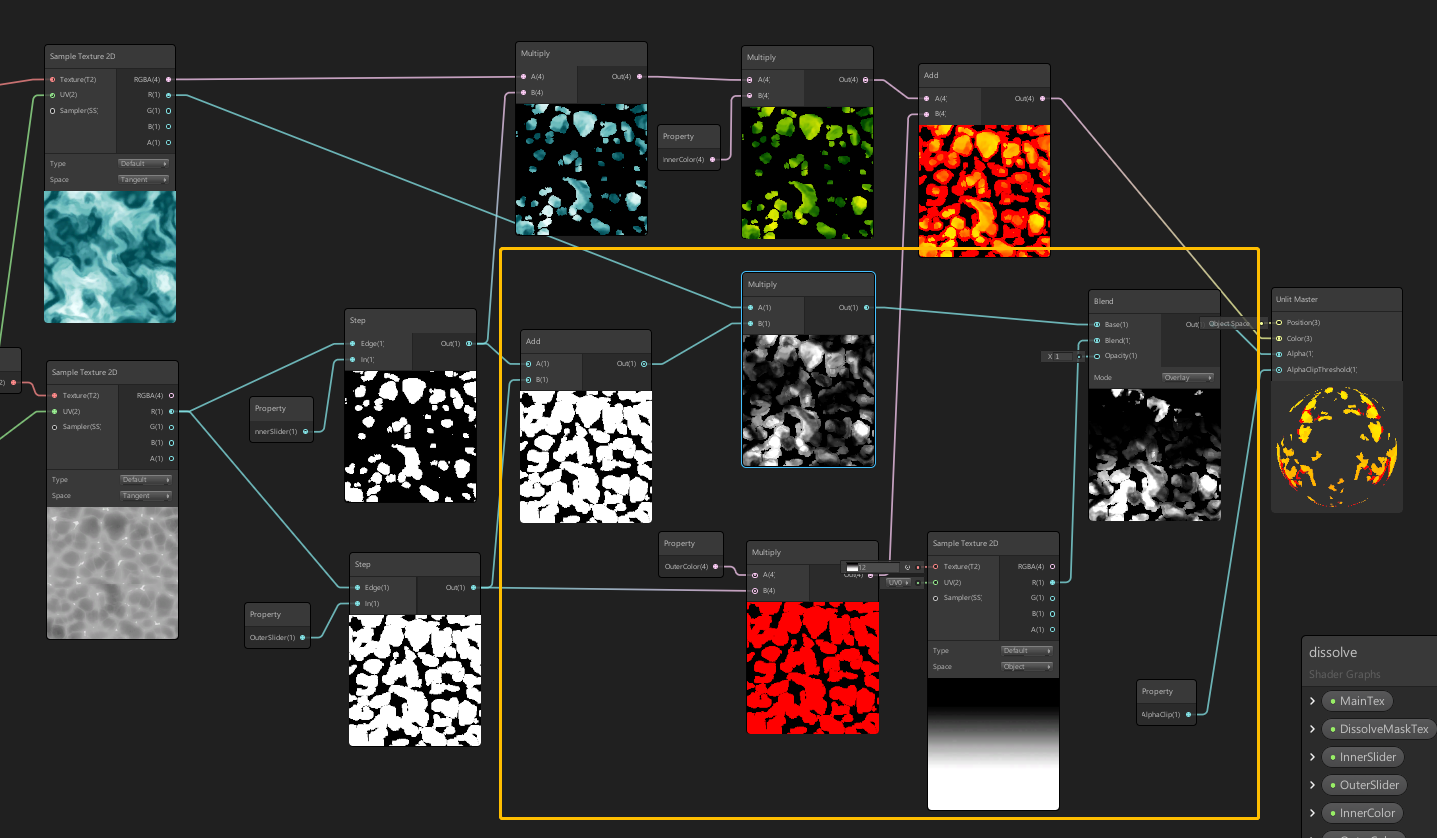
(在shader graph下实现1234效果
1.实现单层溶解
2.添加UV流动
3.实现双层效果
4.实现在向上流动的过程中逐渐消失
5.写shader并优化(因为shader graph生成的shader效率比较低,因此只用来整理思路,最后还是要自己写一下shader
具体实现
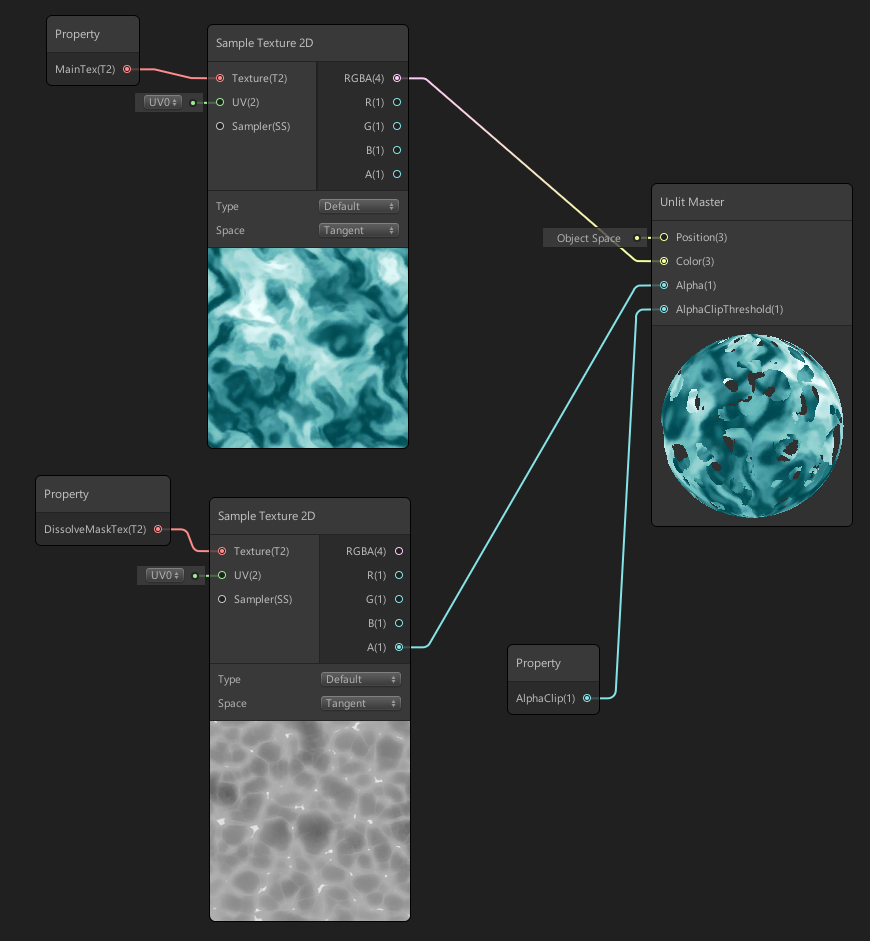
1.首先通过AlphaClip,实现一个单层的溶解效果。
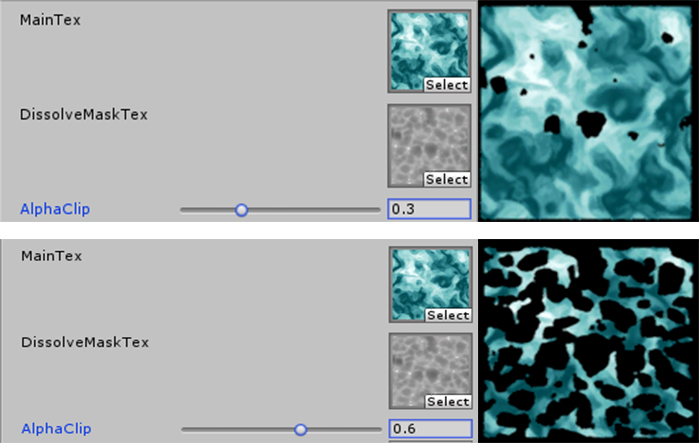
MainTex控制颜色,MaskTex控制透明度,AlphaClip是阈值,如果透明度低于这个阈值的则跳过渲染。

可以看到随着AlphaClip的值增大,图片的溶解效果也增加了。

简单的溶解效果就做好啦。
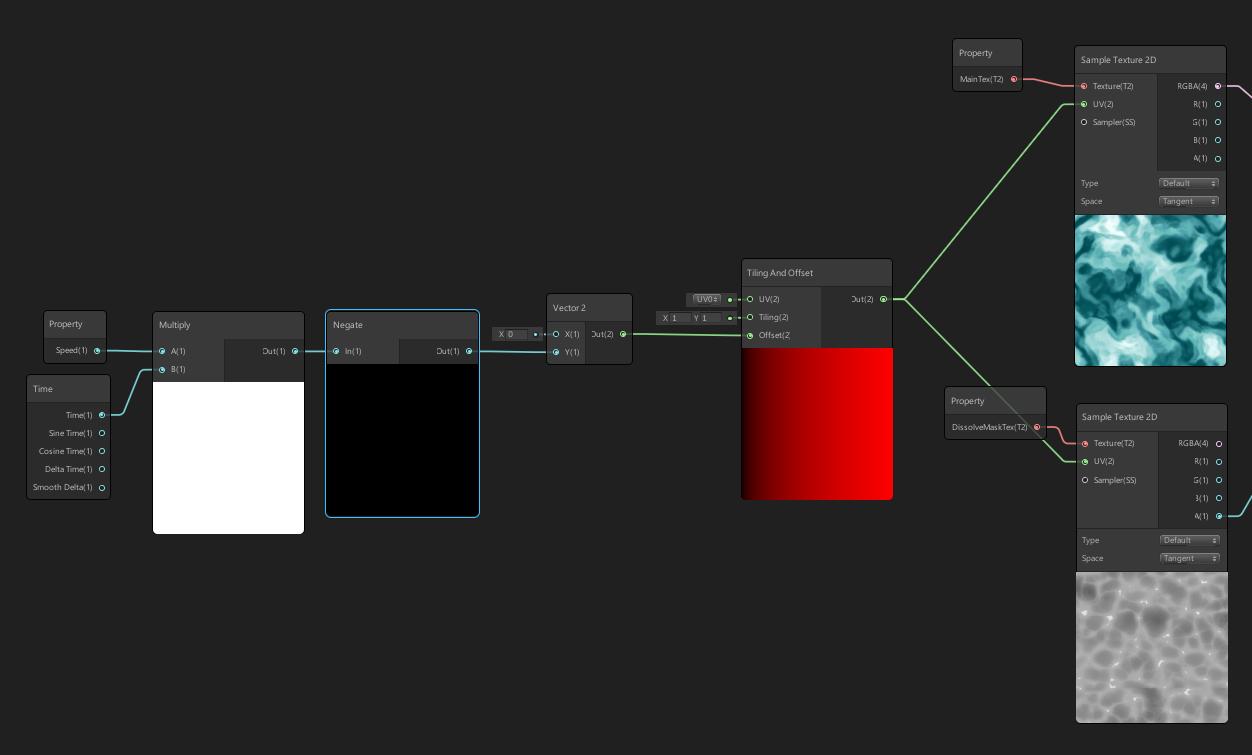
2.添加流动效果
通过Time结点让TilingAndOffset结点中offset.y值持续减少,形成图片向上流动的效果。
因为图片wrap mode都是repeat的,在超出1的部分会直接省略整数部分取小数,因此形成重复效果。

流动效果预览。

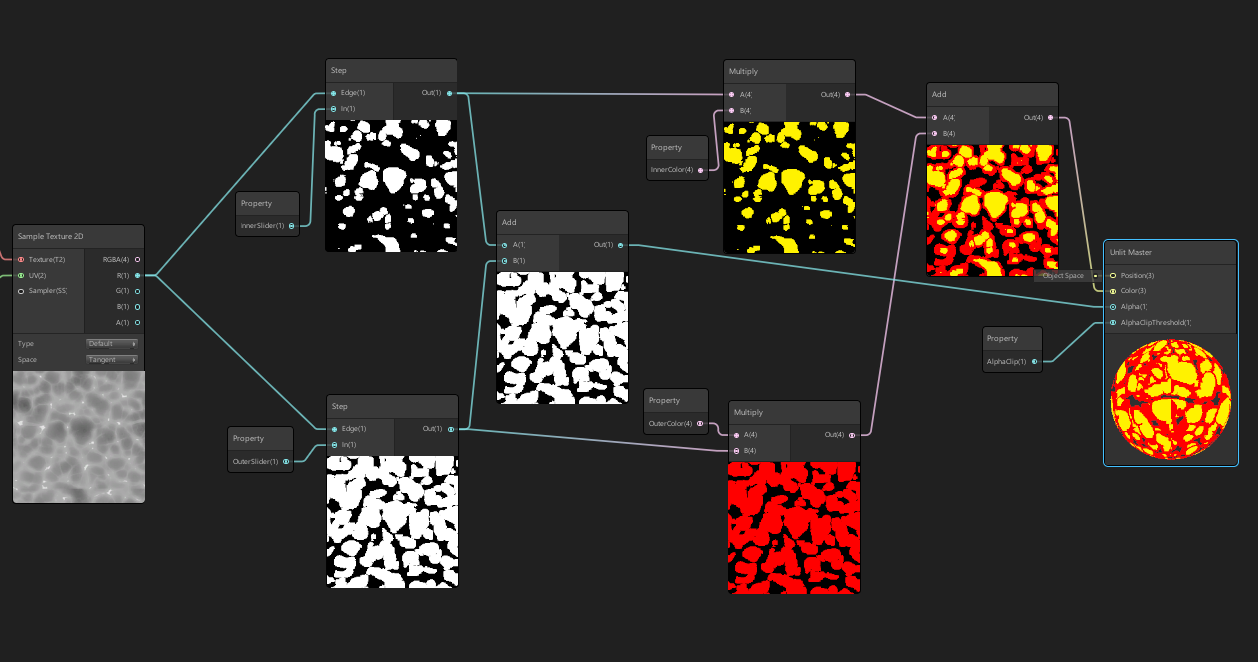
3.实现内外不同颜色和宽度
通过Step结点实现内外效果。Step(a,x):当x大于等于a时,返回1,否则返回0。
用两个Step结点,调不同的阈值,得到内外两个通道。两个通道直接相加便是外轮廓,用来当Alpha值。两个通道分别乘上不同的颜色,再相加,得到最终的颜色值。

双层效果预览。

4.添加渐变蒙版
添加了一张渐变图,与原来的Alpha通道图相乘作为最终的Alpha通道图。还乘了原图是因为这样的效果更好。
上面InnerColor还乘了原图,丰富内部细节。

渐变效果预览。

5.右键点击ShowGeneratedCode,会显示生成的shader代码。
竟然有1800+行!显然不能接受,根据流程图自己重新写一下,代码如下:
Shader "Unlit/dissolve"
{
Properties
{
[NoScaleOffset]_MainTex ("_MainTex", 2D) = "white" {}
[NoScaleOffset]_NoiseTex ("_NoiseTex", 2D) = "white" {}
[NoScaleOffset]_MaskTex ("_MaskTex", 2D) = "white" {}
_SmallColor("_SmallColor", Color) = (1,1,0,0)
_OuterColor("_OuterColor", Color) = (1,0,0,0)
_InnerSlider("_InnerSlider", Range(0,1)) = 0.307
_OuterSlider("_OuterSlider", Range(0,1)) = 0.39
_AlphaClip("_AlphaClip", Range(0,1)) = 0.076
_Speed("_Speed", Range(0,1)) = 0.19
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
Cull Back
ColorMask RGBA
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 texcoord : TEXCOORD0;
};
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform sampler2D _NoiseTex;
uniform sampler2D _MaskTex;
float4 _SmallColor;;
uniform float4 _OuterColor;
uniform half _InnerSlider;
uniform half _OuterSlider;
uniform half _AlphaClip;
uniform half _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.texcoord.xy = v.texcoord.xy + _MainTex_ST.zw;
return o;
}
void Unity_Blend_Overlay_float(float Base, float Blend, out float Out, float Opacity)
{
float result1 = 1.0 - 2.0 * (1.0 - Base) * (1.0 - Blend);
float result2 = 2.0 * Base * Blend;
float zeroOrOne = step(Base, 0.5);
Out = result2 * zeroOrOne + (1 - zeroOrOne) * result1;
Out = lerp(Base, Out, Opacity);
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 final;
fixed4 col = tex2D(_MainTex, i.texcoord+float2(0,1-_Speed*_Time.y));
fixed4 noise = tex2D(_NoiseTex, i.texcoord+float2(0,1-_Speed*_Time.y));
fixed4 mask = tex2D(_MaskTex, i.texcoord);
final.rgb = col.rgb*_SmallColor.rgb*step(noise.r,_InnerSlider)+_OuterColor*step(noise.r,_OuterSlider);
float tempMask = col.r*(step(noise.r,_InnerSlider)+step(noise.r,_OuterSlider));
Unity_Blend_Overlay_float(tempMask,mask.r,final.a,1);
// 小于阈值部分discard,跳过渲染
if (final.a < _AlphaClip)
discard;
return fixed4(final.rgb,1);
}
ENDCG
}
}
CustomEditor "DissolveShaderGUI"
}
最终会得到与shader graph连线相同的效果,添加上bloom后效,就可以得到视频里的同款效果啦!
(๑•̀ㅂ•́)و✧
